بسم الله الرحمن الرحيم
مقدمة
سنتعلم اليوم اشياء رائعه وستبدو الامور اكثر متعه من الان
سنتعلم اضافة الالوان والخلفيات والتحكم الكامل في ظهور الصفحات
سنتعلم ال css
وهناك ثلاث طرق لاستخدام ال css
1– وضع اكواد css بداخل وسوم html مباشرة
2 – وضه اكواد css داخل وسوم head
3 – استدعاء ملف خارجي يحتوي علي اكواد css
سنعود لطريقتنا المعتاد ونشرح بعد الامثلة لتتضح اليك الامور
لكن دعني اعلمك قليلا عن طريقه كتابه css وبعض الوسائل التي سنستخدمها في الشرح
فمثال لون الخط في ال css يعبر عنه كلمة color
وتكتب كالتالي : السمة ثم استخدام علامة : ثم القيمة ثم ;
اجل دعنا نقوم بتجربة لكتابة شئ بسيط بال css سنحدد لون الخط احمر فنكتبها كالتالي :-
![]()
هل يوجد صعوبة في الامر ؟ كذلك لون الخلفيه يكون الكود التالي :-
![]()
وكذلك اتجاه النص :-
![]()
ويمكن تغير القيم في اتجاة النص الي center right left
كذلك نوع الخط وحجم الخط :-
ولاحظ arial هو نوع الخط
![]()
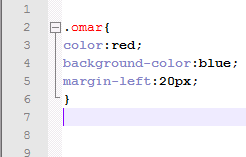
وكذلك الهامش … هذا الكود لوضع هامش في اليسار 20 بكسل
![]()
الان انت تعلم كيفية كتابه اكواد css
الامر يبدو سهلا اليس كذلك ؟
الان نعود الي الطرق الثلاث لاستخدام انماط css مع html
الطريقه الاولي وهي استخدام اكواد css بداخل وسوم html مباشرة
وتستخدم هذة الطريقه في html عن طريق السمة style نحن نعرف جيدا طريقه كتابه السمات ومع ذلك اليك مثال
![]()
نحن نعرف جيدا ان h2 من وسوم html المعتاده وهو من نوع العناوين اضفنا الية سمة تسمي style
وسوف نكتب الكواد ال css داخل هذة السمة
لنجرب هذا سنغير لون الخط الي احمر
![]()
ياتي الان شخص يقول لي انا اريد استخدام اكثر من كود فمثلا لون الخط و لون الخلفية
اقول لك الامر بغايه البساطة ستكتب الاكواد بالشكل الطبيعي خلف بعضهم البعض واليك مثال
![]()
هل رايت ذلك ؟ الامر في غايه البساطة ويمكن كتابه اكواد كما تحب لك كامل الحرية اثنين او ثلاث او اربع الي ما نهاية
سننتقل الان الي الطريقه الثانية لاستخدام اكواد css وهي :-
2 – وضع اكواد css داخل وسوم head
وهي اسهل وتوفر الكثير من الوقت والجهد والكتابة
لنفترض اني استخدم وسم <p> واريد التحكم في الوان وخصائص هذا العنصر
هذة الطريقة هي نفسها الاولي ولكن بشكل اخر
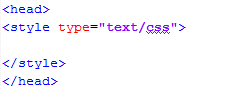
ساقوم بين وسمين head بتحديد جزء لكتابة الاستايل فية كمثال الصورة التالية

لاحظ ما قمت به .. لقد قمت باسستخدام وسم style داخل head
واضفت سمه للوسم style وهي النوع type وحددت قيمتها انها نصي/ css
وبداخل وسمين style ستكون منطقة العمل
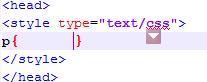
كما افترضنا ان لدينا عنصر p نريد التحكم بخصائصة
سنستخدم اسم العنصر و الاقواس المعكوفة كما يلي :-

وبداخل الاقواس المعكوفة سنقوم بكتابة الكود مثال

هذا يعني ان اي عنصر بالصفحة <p> سينطبق عليه هذة الخصائص
لكن هذا الكود لا يعجبني كتنظيم .. ما رايك ان نقوم بتنظيم الكود ؟ وسنستخدم طريقتي الخاصة وهي ايضا طريقه مبرمجين كثيرين جدا دعني انظم لك الكود الموجود بالصورة السابقة وستلاحظ الفرق

نعم انه نفس الكود تماما ولكن بعد ترتيبة وتنظيمة
لنفترض الان اني لدي العديد من عناصر ال p ولا اريد تطبيق الخصائص عليهم جميعا
حسنا .. سنستخدم هنا السمة class
ما هي class ؟ هي تعتبر كاسم يربط العنصر ب نمط css
بشطل مبسط هذة ال p قمت بتسميتها omar اذا اردت ان اناديها ؟ اكيد سأستخدم اسمها
وهذة الفكرة واليك مثال ربما لم تستطيع فهم مقصودي
![]()
ولاضافة خصائص css الي الي العناصر التي تستخدم نفس اسم ال class نطبق التالي
لتعريف ال class نستخدم . نقطة من ثم اسم الكلاس( وهنا النقطة تعني class كانك تقول له =class name)
ثم الاقواس المعكوفة وداخلها الكود
وهذا مثال

بعد ذلك يمكنني تطبيق الخصائص الموجودة في ال class omar علي اي عنصر بمجرد اضافة التعريف كما فعلنا مع ال p بالاعلي
اتمني ان تكون الامور اصبحت اكثر وضوحا وقم بالتجربة لتكتسب الخبره من خلال تطبيق التجارب
ناتي الان للطريقة الثالثة لاستخدام css وهي
3 – استدعاء ملف خارجي يحتوي علي اكواد css
ليس هناك شئ جديد في هذة الطريقة
انها نفس الطريقه 2 تماما ولكن بفارق واحد فقط
نعلم ان في الطريقه 2 نقوم بكتابه الاكواد بين وسمين head
ولكن دعنا نتخيل اننا قمنا بانشاء صفحة متكاملة ولدينا عشرات او مثات من اسطر ال css
كيف سيكون شكل المستند ~~ اجل الطريقه الثالثة تتمكنك من فصل ال css بملف خارجي
,وطلبة في الصفحه عن طريق اضافة سطر 1 فقط
لنقم بالتجرية
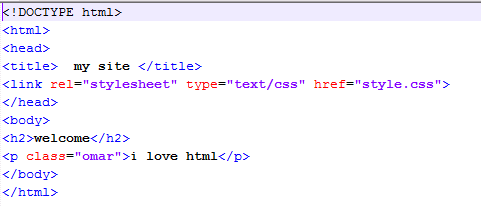
هذا هو ملف ال html ولاحظ اضافة سطر link داخل ال head وهو يطلب ملف يسمي style.css
وعلاقته بالمستند rel نمط ونوعه type نصي / css

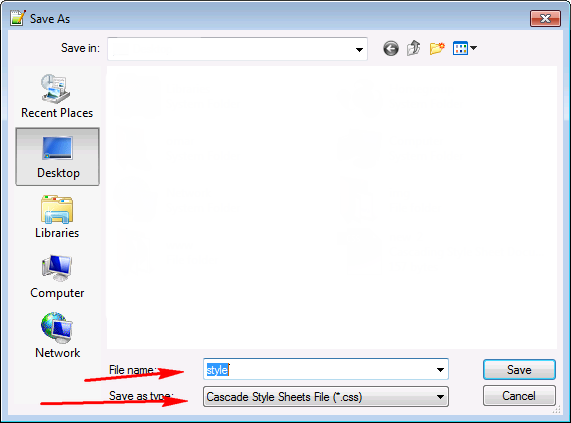
الان نقوم بفتح ملف جديد ونسمية style.css ونضعه بمجلد الدورة
وسيكون محتوي الملف style.css هو كود ال css مباشرة مثال
الان قم بفتح صفحتك ولاحظ النتائج ولا تنسي حفظ التغييرات
الي هنا انتهي من درس css
ونعاود استكمال دورة html وسنعود في دورة مخصصة لاحتراف css بعد الانتهاء من html
اوصيكم بتطبيق الثلاث طرق والتمرن علي كتابتهم
الي اللقاء