بسم الله الرحمن الرحيم
مقدمة
تحدثنا في الدرس الماضي قليلا عن السمات
وتحدثنا كثير عن الوسوم
دعنا نسمي الوسم عنصر ونتفق ان العنصر يمكن ان يكون لديه سمات
فمثال انا الان قمت بادراج صورة “الصورة تسمي عنصر ” ومن سمات هذة الصورة طولها وعرضها ورابطها
هل تتفق معي
وتعلمنا ايضا ان الوسم له وسم فتح ووسم اغلاق
وتعلمنا ايضا انه يوجد بعض الوسوم لديها اغلاق ذاتي
اذا لم تفهم او تعرف ما اعني فراجع الدروس السابقة ولا تكمل هذا الدرس بدون المراجعه
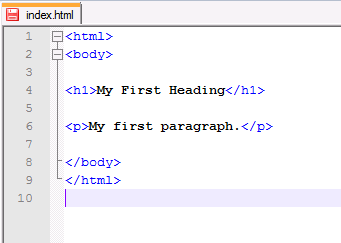
واوضح لك الان انه يمكن تداخل العناصر واكبر مثال علي ذلك
كما تلاحظ العنصر body بداخل العنصر html والعنصر h1 ,والعنصر p داخل العنصر body
اعتقد ان الفكرة قد اتضحت الان والصورة توضح لك الامر

سنتحدث قليلا عن السمات
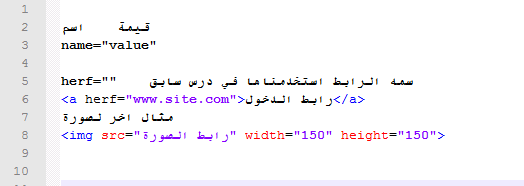
السمات : السمة لها اسم ولها قيمة مثال
name=”valuo”
امثلة

اعتقد الامور اصبحت واضحة الان
ساضيف اليك بعض النقاط لم اذكرها من قبل
الانتر في وثيقة ال html لا يحتسب
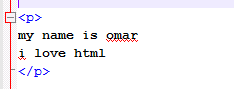
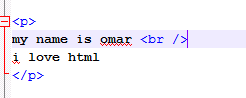
فما رايك لو قمت بكتابه هذا الكود داخل محررك ومعرفة ما سيحدث

ستلاحظ ان السطر بين الجملة الاولي والثانية لم يحتسب وسيعرض المتصفح الجمل متلاصقة
تبا اصبحت لدينا مشكلة كبيرة ~~
لا تقلق فال html لم تنسي هذا ووضعت لك وسم لسطر جديد وهذا الوسم من النوع الاغلاق الذاتي وهو
<br /> … اعتذر الاكواد لم تظهر بالشكل الصحيح نظرا لضعف امكانيات محرر المدونة تابع الصور
لاحظ الصورة التالية وجرب بنفسك ايضا :

يبدو ان المشكلة تم حلها وتم اضافة سطر جديد ويمكن تكرار الوسم للحصول علي اسطر اكثر
ولدينا وسم جديد ايضا وهو ![]() وهو يستخدم لاضافة خط بعرض الصفحة
وهو يستخدم لاضافة خط بعرض الصفحة
جرب استخدامه بدل br ولاحظ النتائج
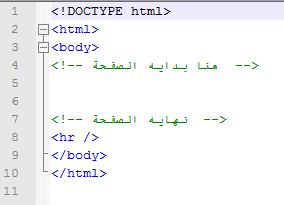
وسنتعلم شئ اخر وهو اضافه تعليقات داخل الوثيقه ولا تظهر في المتصفح ونستخدمها
لنفترض اني قمت بتصميم صفحة واصبح بالمستد اسطر كثيرة البحث بينهم لتعديل شئ بدون علامات او تعلايقات
سيصبح امرا انتحاريا لذل التعليقات تفيدك لتنظيم برمجيتك
واليك صورة لتوضيع استخدام وكتابه التعليق

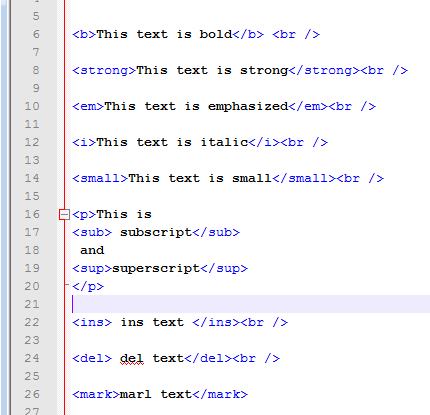
ما رايك لو نتعلم بعض الوسوم الجديد للتعامل مع النصوص
text formatting
لن اقوم بالشرح الان سادعك تعتمد علي اكتساب الخبرة من خلال التجربة
قم بتطبيق الكود التالي الي محررك بين وسمين body ولاحظ النتيجة
سانهي هذا الدرس بوسم بسيط ولكنة مفيد
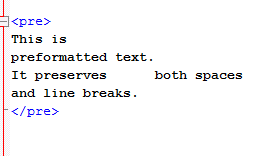
كما علمنا من قبل ان الانتر لا يحتسب ولكن لنفترض اني كتبت عده سطور واريد عرضها كما هي وبدون عناء اضافة
سطور جديده لكل سطر .. هنا ياتي الوسم pre وهو يعرض النصوص كما هي معده في الوثيقة
لنقم بتجربة هذا

الي هنا انهي هذا الدرس الان وبعد قليل ساقوم باضافه درس بسيط
يرجي ان تمرن يدك علي حفظ وكتابه هذة الاكواد
اي استفسارات انا حاضر