بسم الله الرحمن الرحيم سنبدأ اليوم اولي دورس تعلم لغه ال html
ماذا استفيد من لغه html ؟
مع لغة html يمكنك بناء موقع ويب
ستتعلم كل شئ في هذة الدورة ان شاء الله
يجب ان تعلم ان من السهل ان تتعلم هذه اللغة وحقا سوف تستمتع بها ^^
متطلبات الدورة
مجلد لنتعامل معه طيلة الدورة
التطبيق العملي للدروس مهم جدا
وسنتطرق الي الكثير من الامثلة لنتمكن من ايضاح الفكرة ووصولها اليك بسهولة
برنامج لتحرير وكتابة الاكواد وساقوم باضافة رابط التحميل بعد قليلا
قليلا من التركيز وكوب قهوة ساخن ^_^
برنامج تحرير html
يمكن تعديل وتحرير ملفات html بواسطة المفكرة “notepad” او اي محرر نصوص
ويمكنك استخدام البرامج المتخصصة في ذلك وهي :
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
لكن دعنا من هذه البرامج حاليا سنتعامل مع محرر نصوص سهل وبسيط ويفي بالغرض بلا اي تعقيد
برنامج notepad++ ,وتنصيبة سهل ولا يحتاج اي شرح رابط التحميل
وهذة صورة من واجهة البرنامج

هل انتهيت من اعداد البرنامج ؟
الان قم بفتح البرنامج وانشئ ملف جديد وقم بحفظة بامتداد html
لا تعرف الطريقه ؟
اذا اتبع ما يلي
file > new > save as
سمي الملف index
تحفظ بامتداد Hyper Text Markup language file
سيصبح الملف بالنهاية index.html
حان وقت العمل
تتكون مفردات لغة (HTML) من شفرات تسمى [ TAGS ] أي الوسوم
وهي على نوعين :
1- وسم البداية ويكتب بالشكل التالي :<tag>
2- وسم النهاية ويكتب بالشكل التالي :<tag/>
نلاحظ انهما متشابهان غير أن وسم النهاية يسبقة هذه العلامة ( / )
هذا الملف الذي قمنا بانشائة سوف يتم عرضه علي المتصفح كما تتصفح المدونة الان فالمدونة في الاساس عبارة عن اكواد html
اذا فيجب علينا ان نخبر المتصفح ان هذا الملف من نوع html .. بمعني اخر وثيقة html
سنبدأ الان مع اول وسوم هذة اللغة واهمها وهي وصوف تعريف الوثيقة

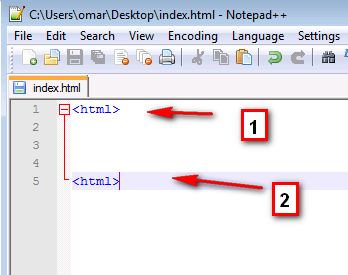
1- وسم البداية
2- وسم الاغلاق او وسم النهاية
وفي الغالب جميع وسوم اللغه تكتب بهذه الطريق وسم فتح ووسم اغلاق فيما عدا حالات بسيطة سنتطرق لها فيما بعد.
تخطيط منقطة العمل
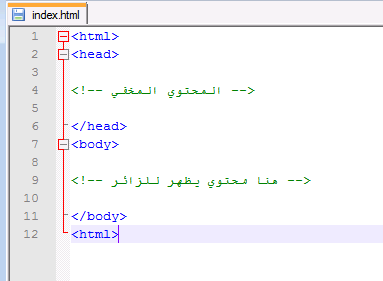
بداخل وسوم <html> يكون هناك وسمين اساسيين
head وهو المحتوي المخفي لا يظهر للزائر ولكنه يحتوي علي بعض المعلومات سنعرفها فيما بعد
body ويكون بداخلة محتوي الصفحة الذي يعرض للزائر
وهذة طريق كتابتهم بالصورة التاليه

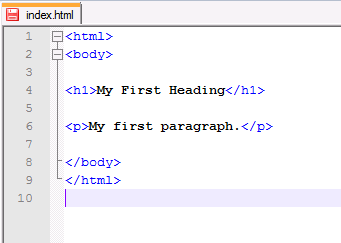
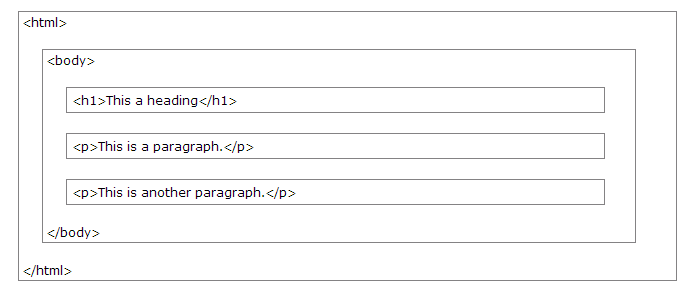
الان لنقم بكتابه اول عمل لنا كما في الصفحة التالية

وسم <h1> يستخدم في صياغة العناوين سنتطرق اليه لاحقا بالتفصيل
وسم <p> وهو وسم انشاء فقرة … مع العلم يمكنكم تغيير ما بين الوسوم وكتابة ما تحبون
يمكنكم فتح الملف عبر اي متصفح لمشاهدة النتائج
ويجب ان تعلم ان الوسوم يجب ان تكون مرتبة وفي الصورة التالية توضيح بسيط لكيفيه تنثيق الوثيقه باستثناء وسوم <head> سنتعرف عليها فيما بعد

ما اطلبة منك الان
ان تكون تعلمت كيف تكتب الوسوم في اللغة
ان تقوم بالتمرين علي ما تعلماه اليوم
الي اللقاء في الدرس القادم
اي استفسارات او اسئلة انا حاضر
مسموح بالنقل مع ذكر رابط المدونة
