السلام عليكم ورحمه الله وبركاته
سنشرح اليوم عنصرين ذو اهميه بالغة في اللغة
ويمكن جمع هذين العناصر باستخدام تداخل العناصر
رغم ان كل منها عنصر من مجموعه عناصر لها خصائص معينه سنتطرق اليها
وساقوم بشرح انواع العناصر قبل الدخول في الدرس
مجموعه العناصر الاولي رغم اني اجد صعوبة في ترجمتها حرفيا
عناصر الكتل Block Elements
وهي مجموعه عناصر تشترك في بعض الصفات ومنها
ان هذة العناصر تاخذ سطر تلقائيا قبلها وبعدها
ومن امثلة هذة العناصر
<h1>, <p>, <ul>, <table>
مجموعه العناصر الثانية
العناصر المضمنة Inline Elements
وهذة العناصر بعكس النوع الاول لا تاخذ سطر جديد
الان سنتطرق الي العنصر الاول في درس اليوم وهو <div>
يستخدم لتنظيم وتقسيم الصفحات بدون الحاجة لاستخدام جداول
خروج عن الدرس لتوضيح بعض الامور
لاوضح لك بعض الامور
دعني اعود معك للوراء قليلا لعام 2005 علي المثال
ساوضح اولا بعض المفاهيم العامه . وبعض الكلمات المتداولة بين مصممين المواقع
header : ,وهي تعبر عن رأس الصفحة … ويحتوي غالبا علي شعار الموقع واسمة
هذا هو الهيدر في مدونتا علي سبيل المثال

وايضا المفهوم
navbar : ,وهو ياتي بعد الهيدر مباشرة وغالبا ما يحتوي علي روابط لاقسام الموقع
وهذا هو في موقعنا

وايضا المفهوم
footer وهو ذيل الصفحة او اسفل الصفحة وفي الغالب ما يحتوي علي شروط الموقع وسياسة الاستخدام وحفظ الحقوق
وهذا مثال علي هذة المدونة
![]()
واخيرا
content وهي محتوي الصفحة كهذة المنطقة الذي تقرأ منها الان
في الاعوام الماضيه كما ذكرت منها 2005 علي سبيل المثال قبل تطور لغة ال html وانتشار css
كنا نستخدم الجداول لتقسيم الصفحات
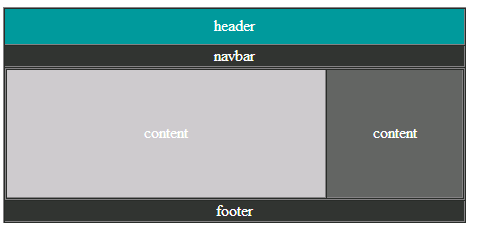
وهذا مثال مصغر لاستخدام الجداول والجداول المتداخلة لتقسيم الصفحات

ولكن اعتقد انة لا يوجد اشخاص الان تستخدم هذة الطرق القديمة
نهايه الخروج عن الدرس
والان سنعود الي موضوع الدرس مع احد العناصر التي تستخدم في تقسيم الصفحات وهي بديل الجداول سابقا
العنصر <div>
وهو ينضم الي مجموعه عناصر الكتل Block Elements
ويتبين لنا من هذا انه ياخد سطر قبل وبعد العنصر بما انه من تلك المجموعه
ويمكن القول ببساطة هو بمثابة حاوية او صندوق محتوي يمكن ان يحتوي علي عناصر كثيرة
وسهل جدا ومناسب للعمل في بيئة css
الان سنتطرق لامثلة بسيطة عن استخدام عنصر <div>

لاحظ اننا استخدمنا داخل العنصر <div> عدة عناصر
وهي الان في حاوية واحده او صندوق محتوي يسهل تعديلها ب css
وهذا هو الناتج

وسنكتفي بشرح هذا العنصر حاليا الي ان يتم شرح استخدامه والتعامله معه باحترافية في دورة css
ناتي الان للعنصر الثاني في درسنا اليوم
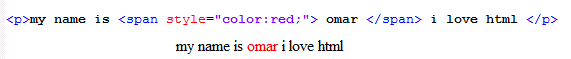
العنصر <span>
هذا العنصر ليس له اي معني خاص
ولكنه بكل بساطة وعاء نصي يستخدم جانبا الي جانبا مع css
وهو من المجموعة العناصر المضمنة Inline Elements