بسم الله الرحمن الرحيم
مرحبا بك مره اخري في الدورة البسيطة لتعليم html
يجب ان تعلم انك الان علي مشارف الانتهاء من لغة html
اوشكنا ان ننتقل في مرحله متقدمة في هذة اللغة وهي الاحتراف
واليوم سنتعلم درس هام جدا لا يوجد موقع علي الاطلاق لا يستخدم النمازج والمدخلات
ويجب ان تعلم ان ال html هي مدخلك الي لغات البرمجه ولا يمكنك الدخول في دورات البرمجه بدون
الالمام التام للـ html
النماذج والمدخلات Forms and Input
تستخدم النماذج في لغة html لإرسال بيانات للخادِم.
النموذج يُمكن أن يحتوي على عناصر إدخال مثل الحقول النصية, خانات اختيار, وازرار إرسال. كما يُمكن أن يحتوي أيضاً على عناصر أخرى
حتي لا يتشتت ذهنك .. ضع هذا الكود في صفحتك وقم بالتجربة لتعلم ما هي المدخلات والنماذج
Username: <input type="text" name="user" >
Password: <input type="password" name="password" >
<input type="submit" >
</form>
[/code]
انت الان تعرف ما هي النماذج المدخلات علي الاقل شكليا
فلنضرب امثالا لاستخداماتها
*في هذة المدونه تري بالاسفل صندوق اضافة تعليق … انها ببساطة نوع من انواع النماذج ترسل تعليقك لقاعده بيانات الموقع … من ثم لو قمت بتحديث الصفحة سيطلب التعليق من القاعده ويعرضه اسفل التدوينة
*في الفيس بوك ايضا صفحة التسجيل تعد من انواع النماذج وايضا اضافة تحديث او تعليق الي اخرة من امور
الان سنتعلم بعض انواعها وطريقه انشائها
يتم استخدام الوسم <form> في انشاء النماذج
وينم ااضافة المدخلات داخل النموذج
مثال
[code] <form>هنا المدخلات
</form>
[/code]
المدخلات هنا تعني input
يتم استخدام العنصر <input> لانشاء المدخلات
عنصر <input> يمكن أن يختلف الي انواع كثيرة، وهذا يتوقف على السمة type الذي تحدد ما هو العنصر <input>
يمكن أن يكون من نوع حقل النص، مربع نص ، كلمة المرور، مربعات الاختيار ، زر إرسال ، وأكثر من ذلك.
وسنتعلم اكثر انواع المدخلات شيوعا
ما يقوم بتغيير نوع المدخل هي السمة type
مثال لكتابتها
![]()
ولها عده قيم تحدد ما هو نوع العنصر
منها :
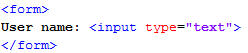
1- حقل ا لنص Text Fields
وتكون قيمه الـ type هي Text
يحدد حقل سطر واحد والذي يمكن للمستخدم إدخال النص فية وغالبا ما تستخدم لاسم المستخدم والبريد .
مثال لكتابة الكود

وهذا مثال
![]()
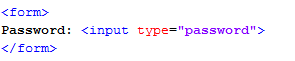
2 – حقل كلمة المرور Password Field
وتكون قيمه الـ type هي password
وفي هذا النوع يتم اخفاء الحروف المدخله الي نجوم او دوائر

قم بالتجربة بنفسك ليكن تمرين علي كتابه النماذج والمدخلات
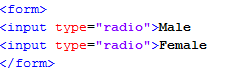
3 – زر اختيار Radio Buttons
وتكون قيمه الـ type هي Radio

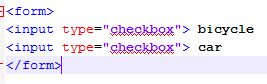
4 – ازرار الاختيار Checkboxes
وتكون القيمه الـ type هي checkbox

5- زر الارسال Submit Button
وتكون قيمه الـ type هي submit

سانهي الدرس الان
وساخصص الدرس القادم للمدخلات كافة وبشموله تامة للتعامل معها باحترافية
ولكن لديكم اختبار بسيط
قم بانشاء نموذج لتسجيل عضو جديد باستخدام الجداول والمدخلات
ويتكون من
الاسم
الاسم الاخير
البريد
النوع (ذكر او انثي )
زر الارسال
ارسل الكود في تعليق
الي اللقاء
