بسم الله الرحمن الرحيم
اليوم سنقوم باضافة بعض النقاط للدرس السابق
تكلمت بالدرس السابق عن <select> وعلمنا انها قائمة اختيارات مندسلة
اليوم سنضف اليها ميزة جديده
وهي باختصار تقسيم الخيارات في القائمة الي مجموعات
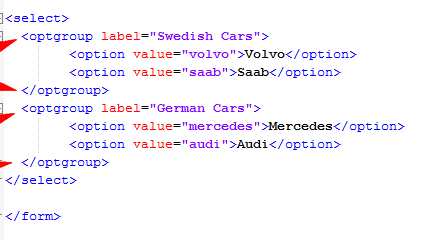
باستخدام optgroup
اعتقد ان المثال خير دليل من الشرح لنري ذلك

label هنا يكون الاسم الظاهر للمجموعه
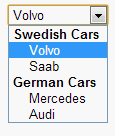
اليك الناتج

اضافة بسيطة وليس بها اي عناء او صعوبة
الان سنتعلم عنصر جديد وهو عنصر رائع وجمالي وهو <fieldset>
ويجب تعلم انه عنصر عام يمكنك استخدامه بحرية لانه غير مرتبط بالنماذج ولكن سنقوم بشرحه
لاننا سنتعلم تنسيق النموذج من خلالة
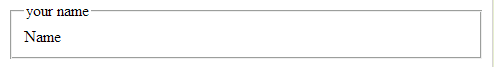
هذا هو الناتج :

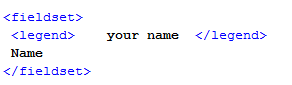
وهو مكون من عنوان ومحتوي وهذة طريقه كتابته

ويمكن استخدامه في النموذج بغرض تنسيق النموذج وسنتعلم هذا قريبا
الان سنتعلم العنصر keygen هو احد العناصر التي تستخدم فقط في النماذج
وهو عنصر جديد في html5 وهو يتم استخدامه من قبل لغات برمجه اخري php او جافا سكربت
بمعني اخر لو كانت دراستك تقتصر علي html وليس لديك نية في دخول لغات البرمجه فتجاوز هذا العنصر
مع العلم اننا لن نقوم بشرحة . فقط سنوضح معلومات عنه وطريقه كتابتة
وهو باختصار مولد مفاتيح
يكتب هكذا
![]()
ويمكن استخدام عده سمات معه
مثال
autofocus وهو كما تعملنا للتركيز علي العنصر عند فتح الصفحة
disabled تستخدم لتعطيل العنصر
form وتعلمناها ايضا وتمكنا من انشاء عنصر يتبع للنموذج حتي لو كان خارج النموذج
name تسمية العنصر لاستخدامه في css او جافا سكربت او اخري
keytype
وهو نوع المفتاح وله ثلاث قيم
rsa : افتراضي. يحدد خوارزمية RSA الأمنية.يمكن إعطاء المستخدم خيار مدي قوة المفتاح من RSA
dsa : يحدد خوارزمية DSA الأمن. يمكن إعطاء المستخدم خيار من DSA لـ أحجام المفاتيح
ec : يحدد خوارزمية أمن EC. ويمكن إعطاء المستخدم خيار مدي قوة المفتاح منEC
وهذا العنصر غير مدعوم في متصفح سفاري وانترنت اكسبلور
و قريبا سنعود للحديث عن هذا العنصر بالتفصيل وبشرح وافي
والان سنتعلم العنصر الاخير في FORM
وهو <output>
يمكن استخدامة في عملية حسابية بسيطة لعرض النتائج مباشرة بدون ارسال
لنري الامثلة

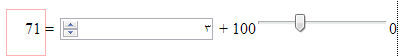
الناتج

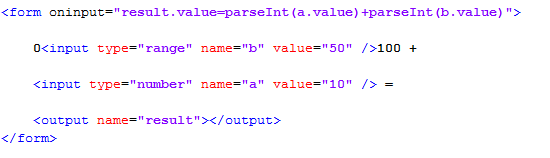
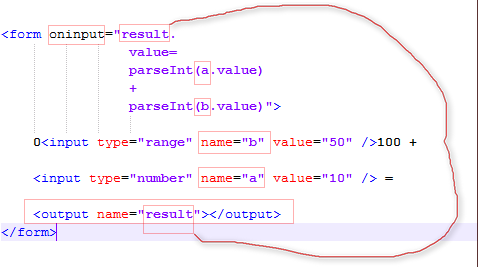
لتمعن قليلا في هذا الكود

اولا قمنا بتحديد العملية عن طريق oninput
![]()
بجمع ناتج العمليه a مع العملية p ولاحظ في البداية result وهي اسم من اختيارك
وقمنا بعرض النتيجة عن طريق output
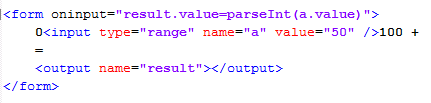
وهذا مثال اخر بدون عملة حسابية

الناتج
![]()
اعلم جيدا ان الدرس الي الان يوجد به بعض الصعوبة لعدم وجود امثله كافية وشرح مبسط
حقا اني اجد صعوبة في الترجمه الحرفية من الانجليزية الي العربية لايصال بعض المعلومات لك
لكن لا تقلق ما لم تفهمه الان ساعود له فيما بعد بتطبيقات عملية حتي نصل الي المستوي المطلوب
مع العلم يمكنك تجاوز ما لم تفهمه الان ولن يؤثر عليك لانه لا يستخدم الا مع لغات البرمجه الاخري
الي هنا قد انتهينا من النماذج بشكل شبة كامل
والان ساضع لكم نموذج نستخدم فيه الكثير والاهم مما تعلمنا عن النماذج
هذا هو الكود
وقد جهزت ملف php لاستقبال البيانات وعرضها
وهو مضاف الي النموذج من خلال action
ولا اريد منكم الان التفكير في كيفية استقبال البيانات . سنتعلمها في دورات مخصصة
ما عليكم الا التمعن بالكود و فهمه بشكل تام
<!DOCTYPE html>
<html dir="rtl">
<head>
<title>النموذج الاول</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
#container{
width:910px;
margin-right: auto;
margin-left: auto;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-right-style: dotted;
border-left-style: dotted;
border-top-color: #000;
border-right-color: #000;
border-bottom-color: #000;
border-left-color: #000;
}
#header{
background-color:#3366CC;
height: 90px;
text-align: right;
padding-right: 25px;
padding-top: 15px;
}
#content{
background-color:#FFFFFF;
height:550px;
width:910px;
float:left;
}
.forms {
width: 850px;
margin-right: auto;
margin-left: auto;
}
#nav {
background-color: #333;
height: 25px;
}
#footer{
background-color:#000;
clear:both;
text-align:center;
height: 25px;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<img
src="http://on-php.com/blog/wp-content/uploads/html1.png"
alt="html" width="70" height="70" align="absmiddle">
</div>
<div id="nav"></div>
<div id="content"><br>
<div class="forms">
<form action="http://appaprag.eu5.org/html/Untitled.php" name="" method="get">
<fieldset dir="rtl">
<legend>معلومات تسجيل الدخول</legend>
اسم المستخدم <input type="text" size="30" name="np" required><br />
بريدك الالكتروني <input type="email" name="ml" size="30" required><br />
كلمة المرور <input type="password" name="pw" size="20" required>
اعادة كلمة المرور<input type="password" size="20" required>
</fieldset>
<fieldset dir="rtl">
<legend>معلومات شخصية</legend>
البلد:<select name="co">
<option value="1" >Algeria</option>
<option value="2" >Oman</option>
<option value="3" >Bahrain</option>
<option value="4" >Egypt</option>
<option value="5" >Iran</option>
<option value="6" >Iraq</option>
<option value="7" >Jordan</option>
<option value="8" >Kuwait</option>
<option value="9" >Lebanon</option>
<option value="10" >Libya</option>
<option value="11" >Qatar</option>
<option value="12" >Saudi</option>
<option value="13" >Arabia</option>
<option value="14" >Sudan</option>
<option value="15" >Sweden</option>
<option value="16" >Syria</option>
<option value="17" >Tunisia</option>
<option value="18" >Turkey</option>
<option value="19" >United</option>
<option value="20" >Arab</option>
<option value="21" >Emirates</option>
<option value="22" >Yemen</option>
<option value="23" >Palestine</option>
<option value="24" >Morocco</option>
</select><br>
تاريخ الميلاد : <input type="date" name="bday"><br>
النوع : <input type="radio" name="type" value="male" required> ذكر
<input type="radio" name="type" value="female"> انثي<br>
الهاتف: <input type="tel" name="usrtel">
</fieldset>
<fieldset dir="rtl">
<legend>مفضلاتك</legend>
اختر اللون المفضل : <input type="color" name="favcolor"><br>
الهوايات<br>
<input type="checkbox" name="hop" value="الانترنت">الانترنت
<input type="checkbox" name="hop1" value="القرائة"> القرائة
<input type="checkbox" name="hop2" value="السياحة">السياحة
<input type="checkbox" name="hop3" value="الكتابة"> الكتابة
</fieldset>
<fieldset dir="rtl">
<legend>الشبكات الاجتماعية</legend>
رابطك علي الفيس بوك <input type="url" name="face">
</fieldset>
<fieldset dir="rtl">
<legend>اتمام التسجيل</legend>
<input type="checkbox" name="yesno" value="yes" required>اوافق علي الشروط<br>
<input type="hidden" name="country" value="Norway">
<input type="submit"><input type="reset">
</form>
</div>
</div>
<div id="footer">Copyright © </div>
</div>
</body>
</html>
[/code]
الي هنا ننتهي من درس النماذج والمدخلات تماما
القاكم في الدرس القادم
