بسم الله الرحمن الرحيم
اليوم سنتعلم نبذة عن JavaScript
في البداية يجب ان اذكر ان ال JavaScript لغة سهله وبسيطة ورائعه حقا
تستخدم JavaScript لجعل الصفحات اكثر ديناميكية
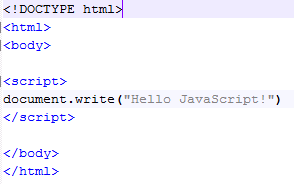
والان نتعلم طريقه ادراج برنامج نصي JavaScript بوثيقة html

وهو امر ىبسيط لطباعة Hello JavaScript
لنفترض ان زائر موقعك متصفحة لا يدعم ال JavaScript
فماذا سيحدث الان ؟ بكل تاكيد لن يظهر محتوي البرنامج
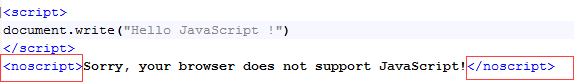
يمكننا اذن ان نضع رساله للزائر نخبرة ان متصفحة لا يدعم JavaScript
سنقوم بكتابة كود البرنامج بشكل طبيعي وسنستخدم بعد ذلك <noscript وهو نص يظهر لو كان المتصفح لا يدعم الخدمة
لنري ذلك

وهناك طريقتان لاستخدام JavaScript في html
الطريقه الاولي هي كما فعلنا بالاعلي بكتابة الكود مباشرة داخل <Script>
اما عن الطريقه الاخري فهي انشاء ملف خاص بالبرنامج وادراجة عبر سطر واحد
كما تعلمنا ادراج css سابقا
الاستخدامات الشائعة لجافا سكريبت هي التلاعب بالصور ، التحقق من صحة النماذج، والتغيرات الديناميكية في المحتوى.
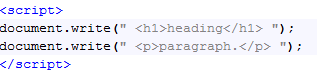
يمكن استخدام html داخل JavaScript

يمكن لجافا سكربت ان تغير محتويات الصفحة دون الحاجة لتحديث الصفحة
يمكن لجافا سكربت ان تغير الالوان والتنسيق بدون تحديث الصفحة
يمكن لها التفاعل مع الضغط علي ازرار كمثال .. انها حقا تمكنك من فعل الكثير ^^
والي هنا انتهي الدرس ولكن ساقوم باضافة مثاليين لاستخدام جافا سكربت
ولا تحاول التعمق بهما او الانشغال بها لاننا سندرسها بشكل مفصل
نحن الان في دورة html ونعرض ما يمكن عمله في هذة اللغة واللغات التي يمكن تداخلها مع html
اليك مثاليين
1
[code]<!DOCTYPE html>
<html>
<body>
<h1>My First JavaScript</h1>
<p id="demo">
JavaScript can react to events. Like the click of a button.
</p>
<script>
function myFunction()
{
document.getElementById("demo").innerHTML="Hello JavaScript!";
}
</script>
<button type="button" onclick="myFunction()">Click Me!</button>
</body>
</html>
2
[code]<!DOCTYPE html>
<html>
<body>
<h1>My First JavaScript</h1>
<p id="demo">
JavaScript can change the style of an HTML element.
</p>
<script>
function myFunction()
{
x=document.getElementById("demo") // Find the element
x.style.color="#ff0000"; // Change the style
}
</script>
<button type="button" onclick="myFunction()">Click Me!</button>
</body>
</html>
الي اللقاء
