بسم الله الرحمن الرحيم
اليوم
سنتحدث عن الوسائط المتعددة في html
ما هي الوسائط المتعددة؟
الوسائط المتعددة تأتي في العديد من الأشكال المختلفة. يمكن أن يكون أي شيء ..
الأمثلة على ذلك:
الصور والموسيقى والصوت ، والفيديو، والتسجيلات ، والأفلام، والرسوم المتحركة، وأكثر من ذلك. ا
العنصر embed : وهو يستخدم لاضافة ملفات الفلاش
لنقوم بالتجربة …
سنستخدم ملف فلاش متواجد علي الانترنت .. وهذا الرابط http://download.media.islamway.net/flashes/sa-7c2c93d03d.swf
ساضع مثالا لطريقه كتابه العنصر وايضا كل السمات التي يمكن ان تستخدم معه ![]()
اظنني متوقع ان كل من تابع الدور من بدايتها يعرف ما هي هذة السمات
src = رابط ملف الفلاش
height = الطول بالبكسل
width = العرض بالبكسل
ولنا وقفه هنا معtype لانه يختلف نوع ما وله استخدام محدد لاحظ انه اذا ما وضعت type بالعنصر سوف يعمل ايضا بشكل طبيعي هذا العنصر متوافق مع اغلب المتصفحات فلذلك هو يعلم الtype تنلقائيا ولكن قد تصادف متصفحات يجب عليك اضافة ال type ليعمل ملف الفلاش فالافضل ان نقوم باضافة type في كل الاحوال وتكتب هكذا
![]() اعتقد الامر سهل ولا يحتاج الكثير من الشرح
اعتقد الامر سهل ولا يحتاج الكثير من الشرح
العنصر Video
هذا العنصر يستخدم لاصافة عروض الفديو داخل موقعك كـ يوتيوب مثالا
هذا العنصر جديد في html5
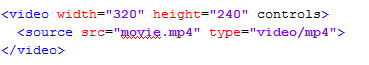
لنلقي نظره خاطفة عن طريقه كتابته

كما نري يوجد وسم فتح واغلاق للعنصر Video وبداخلة يكون محتويات ..مشابة لطريقه انشاء الجداول
وبالطبع نعلم ان السمات المستخدمة height لتحديد الطول و width لتحديد العرض اما عن controls
فهي تعني اظهار شريط التحكم كـ التحكم بالصوت والايقاف والتشغيل وتكبير الشاشة
داخل وسوم Video يكون هناك عنصر source
<source> وهو كما موضح بالاعلي لتحديد موقع الملف المراد عرضه ونوعية الملف من خلال type
وهو يدعم ثلاث انواع من الملفات
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
وفي الحقيقه لدينا وقفة كبيرة مع هذا العنصر وسنقوم بشرحها في درس خاص نظرا لتعدد خيارات هذا العنصر
العنصر Audio
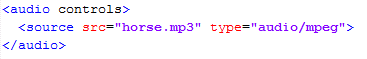
وهو يستخدم لتشغيل ملفات الصوت لنلقي نظره خاطفة

وهو مشابة لطريقه كتابة العنصر السابق و controls ايضا تعني اظهار شريط الادوات
و source لتحديد رابط الملف و نوع الملف ويدعم ثلاث انواع
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
ولدينا وقفه ايضا مع هذا العنصر وسابقة بدرس منفصل
وسنتحدث الان عن طريقه اضافة ملفات فديو من موقع يوتيوب
وهناك طريقتان لفعل ذلك
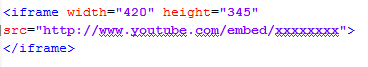
الطريقة الاولي عن طريق عنصر تعلمناه من قبل وهو iframe
هكذا

لكن لاحظ الرابط ؟؟
[code][/code]
يجب عليك اسبتدال حروف x ب عنوان الملف علي يوتيوب
هذا مثال لرابط فديو اريد اضافته
لاحظ watch?v=9uK1yCo0WTk
نحن نريد 9uK1yCo0WTk
ليكن رابطنا كالتالي
هل اتضحت الفكرة لديك ؟
والطريقه الاخري عن طريق العنصر embed
![]()
ولكن الرابط هنا سيختلف عن ما سبق
نفس الفكرة تماما مع استبدال بسيط
ليصبح هكذا
لعلك لاحظت التغيير في الرابط فمع iframe كان الرابط هكذا
ومع embed الرابط هكذا
الي هنا اعلن انتهاء جزئي لدورة html
انت الان تعلمت كل الاساسية التي تؤهلك لبناء موقعك
ولكنه ليس انتهاء بالمعني الحقيقي
فهناء اشياء عديدة لم نتعلمها في هذة الدورة ولكنها مرتبطة بلغات اخري يجب ان نتعلمها اولا
وهناك اشياء اخري سنتعلمها من وقت لاخر فهذا القسم لن يتوقف عن موافاتكم بكل جديد والسعي وراء الكمال في هذة اللغة الرائعة
ساكمل اضافة دروس الي هذة الدورة واضافة المعلومات والتحديثات ولكن في نفس الوقت يجب علينا البدء في دورة اخري وهي لغة css واعتقد اننا تعلمنا عنها قليلا وسنتعلمها ان شاء الله خلال الايام القادمة
وسنستمر من لغه لاخري ان شاء الله
اتمني منكم اي اسئلة او استفسارات
ساظل دائما معكم اجيب علي اسئلتكم
