بسم الله الرحمن الرحيم
تحية طيبة وبعد
اليوم سنتعلم درس جديد وهو الجداول في html
يجب ان تعلم اهمية هذا الدرس
ضع كلمة هام وضع تحتها الف خط
وسنتعلم اليوم طريقه انشاء الجداول وخصائصها
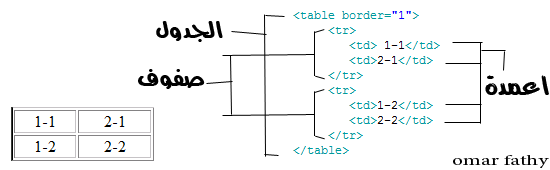
يتكون الجدول من ثلاث عناصر بسيطة وهي متداخلة
العنصر الاول وهو مفتاح انشاء الجدول table
العنصر الثاني وهو مفتاح انشاء صفوف بالجدول tr
العنصر الثالث هو مفتاح انشاء الاعمدة بالجدول td
لنري مثالا بسيطة عن طريقه الأستخدام :
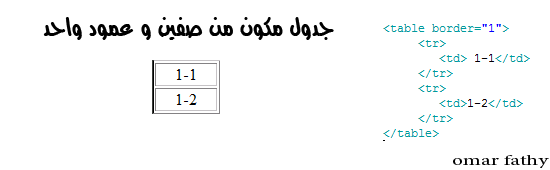
طريقة انشاء جدول صفين وعمود واحد:
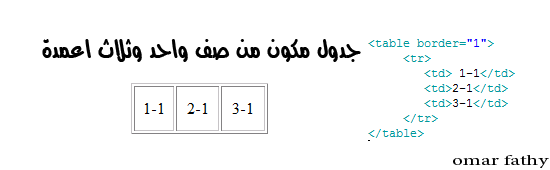
جدول مكون من ثلاث اعمدة وصف واحد :
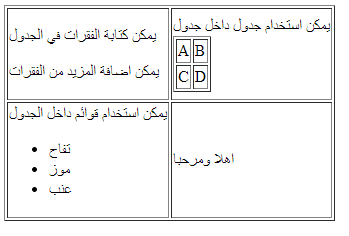
وفيما يلي بعض الامثله لاستخدامات الجداول :

وللجداول استخدامات عديدة سنتعلمها اثناء الدورة مع انشاء المشاريع
سنتعلم الان سمات وبعض خصائي يمكن اضافتها للجدول .. ساتحدث عن السمات اولا :
هل تري بالاعلي يوجد خط يحاوط الجدول من جميع الاتجاهات ما رايك ان نتخلص من هذا الخط
لكن دعني اوضح لك انه ليس خط واحد فقط انه اثنان خط للحد الخرجي وخطوط تفصل بين خلايا الجدول الان
اضف سمة ال border للوسم table كما في المثال التالي ونحن نعرف السمة border من قبل اليس كذلك؟
![]()
لكن لاحظ يجب ان تغير القيمه الي 0 لازالة الخطوط من الجدول
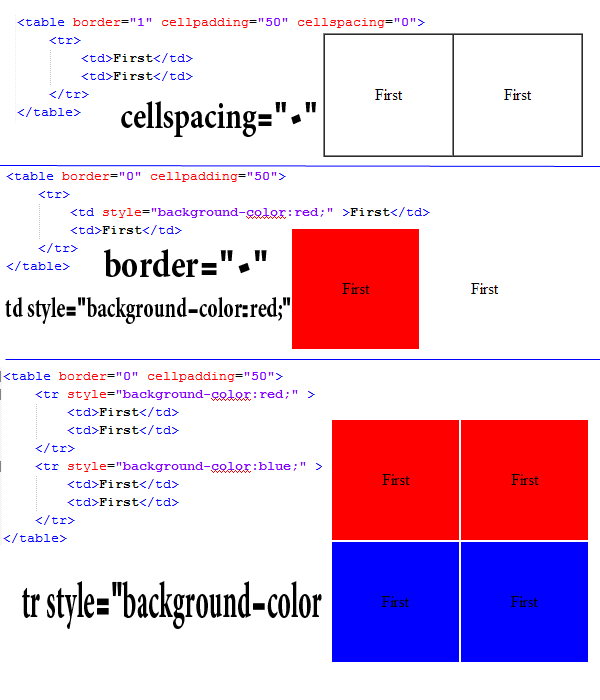
سنتعلم الان سمات جديده تمكنا من تحديد المساحة الفاصلة بين الخلايا وتحديد الهامش الداخلي للخلايا
cellpadding : هو الهامش داخل الخلية من كل الاتجاهات
cellspacing: المساحة الفاصلة بين الخلايا من الخارج
تابع الصورة التالية لتري مثال وشرح موضح
واليك امثلة اخري لاستخدام بعض السمات في الجداول

ما رايك في هذة الخواص الجديدة ؟
اتمني ان يكون الشرح واضح لك والامور تكون علي ما يجب ان تكون
ساضيف لك الان جزء هام عن الجداول
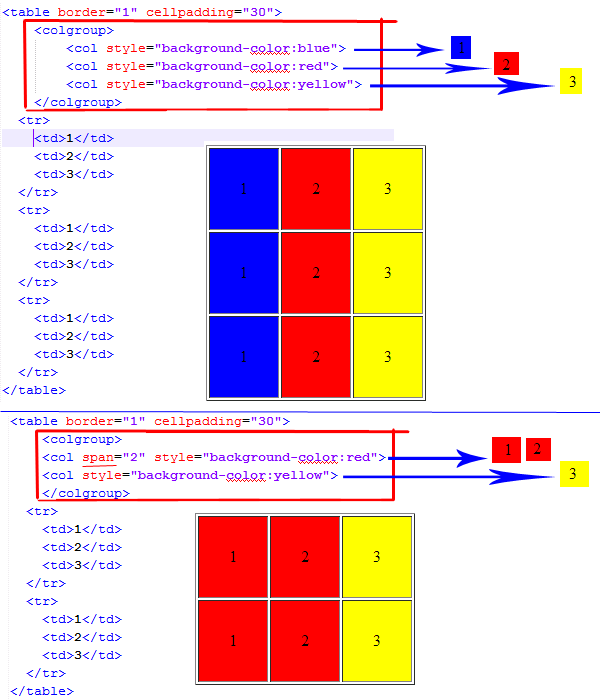
ما رايك ان نقوم بتغيير لون عامود باكملة باكواد بسيطة وبدون عناء ؟
سنفعل ذلك عن طريق اكواد بسيطة تضاف في الجدول تضاف بعد وسم table مباشرة
<colgroup> لتحديد منطقة العمدان لبدء العمل عليهم
<col> لتحديد عمود بالتحديد وبدء العمل عليه
وهناك سمة تضاف لـ col في بعض الاحيان لتحديد عده اعمدة بسطر واحد
اعلم انك لم تفهم شيئأ ولكن في الامثلة التالية ستوضح لك الامور كما يجب
لنري مثال

هل وضحت الفكرة الان ؟
سنتعلم جزئية مهمه جدا جدا في التعامل مع الجداول
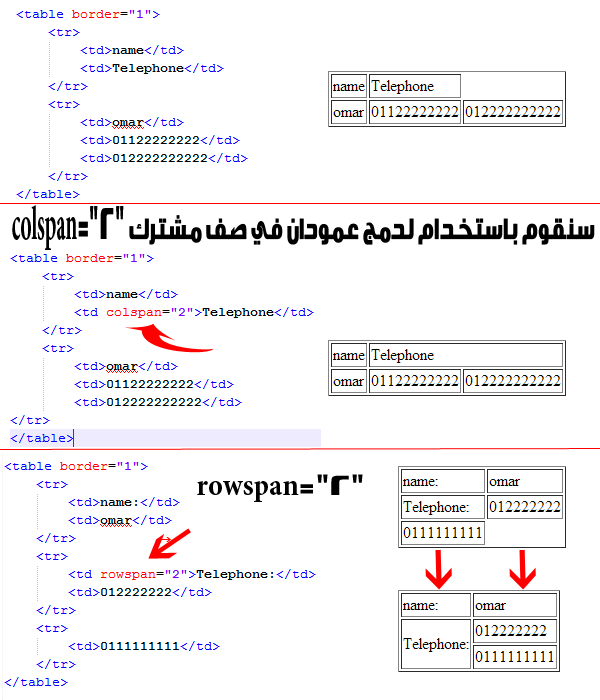
لنفترض انني الان قمت بانشاء جدول مكون من صفين
والصف الاول يوجد بة عمودان
والصف الثاني يوجد به ثلاث عمدان
كيف سيكون الشكل اذا .. اعتقد انه لن يكون جيدا
وسنتعلم الان دمج عمودان او اكثر داخل صف واحد .. تابع

هل الامور اكثر وضوحا الان ؟ ولا تنسي ان تجرب بنفسك
سانهي الدرس ب ثلاث وسوم اخيرة
<thead> يستخدم لتحديد راس الجدول
<tbody> يستخدم لتحديد منقطة ال body وهي قلب الجدول
<tfoot> يستخدم لتحديد نهاية الجدول
ويمكن لهذة الوسوم ان تقلب ترتيب الجدول راسا علي عقب
لن اشرح كما تعودنا ولكني ساترك لك مجالا للتامل والتجربة
اليك الكود قم بتجربتة وحاول فهم محتوياته وطريقه عمله
<table border="1">
<thead>
<tr>
<th>header</th>
<th>header #</th>
</tr>
</thead>
<tfoot>
<tr>
<td>footer</td>
<td>footer#</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>body</td>
<td>body#</td>
</tr>
<tr>
<td>body 1</td>
<td>body 1#</td>
</tr>
</tbody>
</table>
<pre>
[/code]
الي هنا ننهي هذا الدرس وانا مستعد دائما لاي استفسارات
اعلم ان الدرس كان طويلا ولكنة هام جدا
الي اللقاء في الدرس القادم
.