بسم الله الرحمن الرحيم
سنتحدث اليوم عن درس رائع وهام جدا
وهو انشاء القوائم في html
ولتعرف ما هي القوائم ساضع لك مثالا بسيطا
في هذة المدونة يوجد بالاعلي قائمة تحتوي علي اقسام المدونة

في موقع الفيس بوك الشهير يوجد قائمة كما تري لاقسام مختلفة

يجب انت تعلم عزيزي ان هناك ثلاث انواع من القوائم
1 – قوائم غير مرتبة
2 – قوائم مرتبة رقميا
3- قوائم وصفية
الامر بسيط اليس كذلك ؟
هيا بنا نتناول الانواع الثلاثة بالتفصيل وبكل تاكيد سنبدأ بالنوع الاول
1- القوائم الغير مرتبة Unordered Lists
القوائم الغير مرتبة هي اهم انواع القوائم واكثرها استخداما علي الاطلاق
يمكنني ان اقول لك بكل تاكيد 99.9% من مواقع الانترنت يوجد بها هذا النوع من القوائم
كما راينا بالاعلي موقع الفيس بوك ومدونتنا هذة
سنتعلم طريقة كتابه القوائم بالشكل الصحيح
نبدأ باضافة وسم <ul> وهو اختصار لكلمة Unordered Lists وتعني القوائم الغير مرتبه
ونقوم باضافة وسم الاغلاق كما تعودنا
وبين وسمي <ul> نقوم باضافة <li> وهي اختصار ل list items
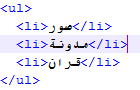
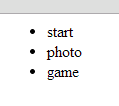
لنري مثال بسيط جدا

الامر سهل وبسيط اليك كذلك ؟ وهذة هي النتيجة :-

ويمكن اضافة عناصر باستخدام <li> بشكل لا نهائي
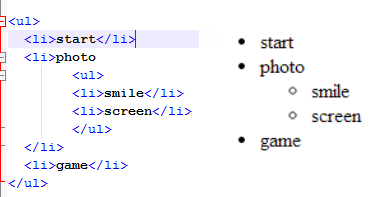
ويمكن ايضا اضافة قائمة داخل قائمة واليك مثال

ويمكن اضافة قائمة اخري داخل القائمة الفرعية ايضا ^^
بداية جزئية تم الغائها في html5
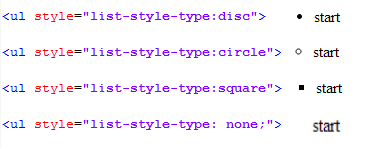
ولدينا ايضا شئ اخر وهو طريقه تغيير الاشكال في القائمة كالدائرة السوداء الموجود قبل كل عنصر في القائمة
ولكن احب ان اذكرك السمات التاليه قد تم الغائها في html 5 ~_~
لكن لا تقلق تم احالة هذة الطرق لاستخدامها بلغه css سنتعلمها لاحقا
وهي عن طريق اضافة سمه لـ <ul>
اليك الطريقة بصورة مبسطة

نهاية جزئية تم الغائها في html5
* الروابط في القائمة
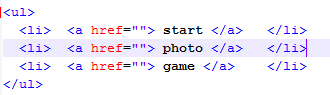
سنتعلم الان كيفية تحويل القائمة الي روابط
والامر بسيط جدا جدا كما تعودنا سابقا وتعلمنا عن <a>
وسنستخدم تداخل العناصر
وهذا مثال بسيط

وان كنت لا تعلم طريق انشاء الروابط .. ارجوك راجع الدورة مره اخري وتعلم جيدا
ننتقل للنوع الثاني من القوائم وهو :-
2 – قوائم مرتبة Ordered Lists
وهي نفس الفكرة للقائمة السابقة مع اختلاف انها قائمة مرتبة سواء حرفيا او رقميا او انواع اخري
والاختلاف في كتابة الكود هو حرف واحد فقط نستبدل <ul> بـ <ol>
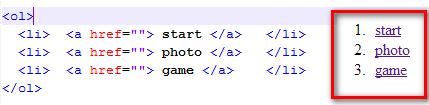
ما رايك ان ناخذ اخر مثال قمنا بعرضة ونقوم بتحويلة الي قائمة رقمية
لنفعل ذلك انظر ذلك الكود والنتيجة

نري في هذة القائمة ان الترتيب رقمي وهو الافتراضي
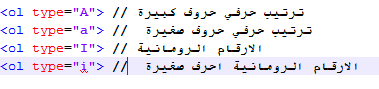
ولكن لدينا 4 انواع اخري من انواع الترتيب
1- ترتيب حرفي حروف كبيرة
2- ترتيب حرفي حروف صغيرة
3- الارقام الرومانية
4- الارقام الرومانية احرف صغيرة
ولتغيير الترتيب سنقوم باضافة type الي <ol>
وهذة طريقه تغيير نوع الترتيب

وايل هنا ينتهي النوع الثاني وناتي الان الي النوع الاخير
3- قوائم وصفية Definition List
وهي تختلف كليا في طريقا كتابتها عن القوائم السابقة
وهي تستخدم لاضافة قائمة تحتوي علي وصف او تصنيف
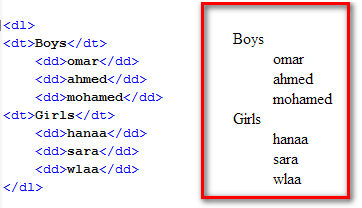
وتستخدم <dl> لانشاء القائمة <dt> لانشاء وصف القائمة <dd> لانشاء عناصر تحت وصف محدد
لنري طريق الاستخدام وهي ايضا سهله وقليلا ما نستخدمها ولكن قررنا الشمولية الكاملة في دورتنا باذن الله
وسيتم عمل دورس متفرقات تحتوي علي اي شئ لم نذكرة ولكن كل شئ بوقت محدد حتي لا تختلط عليك الامور

تامل قليلا فقط وقم بالتجربة
الي هنا سانهي الدرس الان ولي عودة معكم مع درس جديد خلال ساعات ان شاء الرحمن
اسئل الله ان ينفعكم بهذا العلم
الي اللقاء
