بسم الله الرحمن الرحيم
تكلمنا سابقا عن الروابط link في html
اليوم سنتحدث عن سمات الروابط
ومن سمات الروابط
herf وتعرفنا عليها سابقا وقيمتها تكون الرابط المراد الذهاب اليه عند الضغط
target الهدف من الرابط ولة عده قيم يمكن استخدامها
ومن هذة القيم
_self
(الحالة الإفتراضية) تقوم بتحميل الصفحة في نفس الإطار الذي توجد به الوصلة التشعبية التي تم النقر عليها، هذا ما يحدث عندما لا نحدد أي القيمة،
_blank
تقوم بفتح شاشة جديدة وفارغة للمتصفح وتعرض الصفحة المحملة فيه
_top
تحمل الصفحة في أعلى مستوى للشاشة أي تلغي الإطارات الموجودة أصلاً
_parent
هذه القيمة تساوي _top أي تعمل نفس عملها .
framename
يفتح المستند المرتبط في إطار مسمى وسندرسها بالتفصيل في مستوي متقدم قريبا
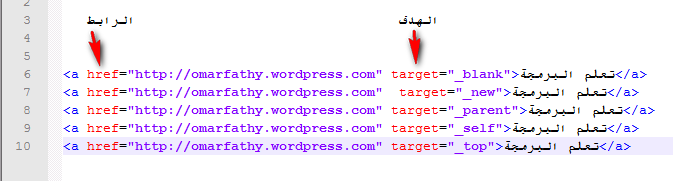
وهذا مثال لاستخدام السمات والقيم كما في الصورة التاليه

ولدينا ايضا من سمات الروابط rel ولها عده قيم ايضا ولكن ان اقوم بشرحها الان لكن ساشرحها بالتفصيل في مرحله متقدمة من الدورة
ويوجد ايضا العديد من سمات الروابط ساقوم بشرحها في وقت لاحق حتي لا اكون سبب في تعقيدك من اللغه ~~
ليس لانها صعبه بل منتهي السهوله ولكن تستخدم عناصر لم نصل اليها للان ولن تفهمها بوضوح
الان سنقوم بتجربة رائعة
ما رايك ان نجعل الصورة هي الرابط عن طريق تداخل العناصر ؟
لنقم بها الان اكتب هذا الكود الان ولكن اولا قم بتحميل هذة الصورة وضعها في مجلد الدورة كما تعودنا
حمل الصورة من هنا
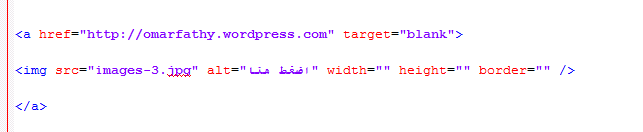
لنفعلها الان كما في الصورة التالية
قبل ان تطبق ذلط احب ان اذكرك ابما يلي
width العرض .. اي عرض الصورة
height الطول اي طول الصورة .. لقد نركت القيم فارغة لتظهر الصورة بحجمها الاصلي ولكن اردت ان اوضح لك ان من الممكن تحجم الصورة كما تحب
border هذة سمه جديده ولها استخدامات كثيرة جدا ومعناها عرض الخط . المقصود بالخط هو خط مستقيم يفرض نفسه تلقائي علي الصور المستخدمة كروابط فيلاحظ ظهور خط اسود يحد الصورة من كل الاتجاه وللتخلص من هذا الخط نجعل قيمة هذة السمة 0 وجرب ارقام اخري لتوضح لك الامور ووظيفتها بشكل اكبر
الان اليك المثال … رغم اني اعتقد انك الان تستطيع انشاء هذا النموذج بدون اي مساعدات جرب بنفسك

الامر رائع بالفعل اليس هكذا ؟
الان سنتعلم شئ جديد دعني اقدم لك المثال وتقوم بالتجربة اولا ثم اشرح لك
لاحظ هنا اني قد استخدمت
سمه جديده في وسم h2 الا وهي id وللعلم هي سمة عامه يمكن استخدامها في كل وسوم اللغه وسنقوم بتجربة هذا كثيرا فيما بعد وهو معرف وقيمتة انت من يحددها انا قمت بنسميتها top1 انت قم بتسميتها كما تحب
ولكن لاحظ انني عندما استخدمت href في الرابط قمت باستخدم علامة # وهي معناها توجة الي id وقمت بكتابه القيمة كما حددتها مسبقا في ال id الذي اريد التوجه اليه عبر الضغط علي الرابط هل الامر واضح ؟
مستعد لاي تساؤلات
اليوم لن انهي الدرس كعادتي بالسلام والتمنيات
بل سانهي الدرس باختبار يجب عليك العبور منه لاستكمال باقي الدروس
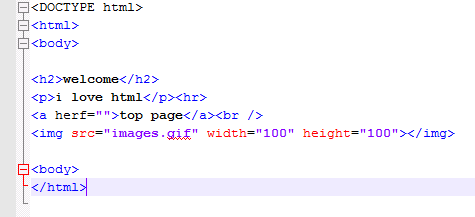
اكتشف في الكود التالي 5 اخطاء
وضع الاجابات في رد علي الدرس وعاهد نفسك الا تنسخ الاجابة من اي ردود مسبقة ^^
الي اللقاء في الدرس القادم