بسم الله الرحمن الرحيم
مقدمة
تكلمنا سابقا عن الصور في امثلة مبسطة
اليوم سنتكلم عن الصور ايضا ولكن سنتعلم التعامل معها باحترافية
وسنتعلم ادوات جديده تستخدم مع الصور …
انا اعتبر هذا الدرس من الدروس المتقدمة
دعنا نعود للماضي قليلا لنتذكر ما تعلمناه عن الصور في هذة اللغة الرائعة
مثال
![]()
اليس هذا صحيحا ؟ مسار الصورة او الرابط … العرض .. الطول
سنتعلم الان سمات جديده يمكن ان تضاف الي الصور
من اهمها alt وهو اجباري في html5 اي وجوده ضروري وهو اسم يعرض في حاله عدم وجود الصورة
بمعني ان الصورة غير موجوده فماذا يعرض المتصفح ؟ سيعرض النص الموجود في ال alt
هل يوجد صعوبة الي الان ؟ مثال؟ لك ذلك
![]()
جرب هذا الكود كما هو ستعرف فائدة ال alt اي الصورة غير موجوده او بدون رابط صحيح
الان سنتعلم سمه جديدة وهي title وهي تستخدم لعرض نص يظهر عند الوقوف بالماوس علي الصورة
وهي ايضا مفيدة جدا في محركات البحث واليك مثال لكيفيه استخدامها
![]()
هل في الامر صعوبة ؟ اعتقد ان الامر علي ما يرام
بداية السمات الملغاة
احب ان اوضح لك سمات اخري
ولكن يجب ان تعلم بان هذة السمات اصبحت غير معترف بها في html5
فضلو استخدامها بطريقه css وسنتعلم هذا فيما بعد في دورة css
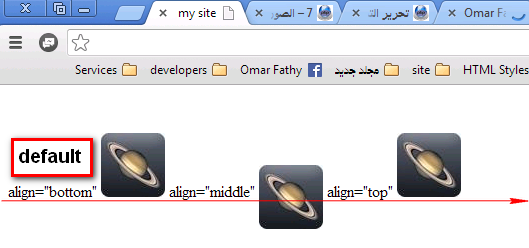
انا لا اريد منك ان تحفظ هذة السمات فقط احفط ماذا تفعل لتسهل عليك فيما بعد في فهم css اليك مثال ولاحظ في الصورة قبل كل صورة السمه التي جعلتها تظهر بهذة الطبيعة
انتهت السمات الملغاة
الان سنتعلم تحويل الصورة الي خريطة
الامر قد يبدو غير واضع من العنوان ولكنك ستتعلم استخدام عناصر جديده في اللغة انا اعتبرها متقدمة جدا جدا
وللاسف لو بحثت قليلا ستجد فئه قليلة جدا من مصممي مواقع الويب يعرفون هذة العناصر
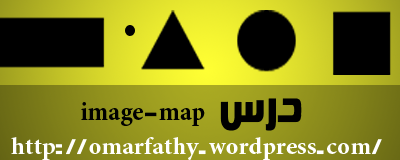
ما رايك ان تري مثالا لتفهم الفكرة جيدأ

هل ظننتها صورة عادية ؟ الامر ليس كذلك جرب الوقوف بالماوس علي الاشكال بالصورة ومن ثم جرب الضغط عليها
ما رايك ؟ html رائعه اليس كذلك ؟ مع ذلك انت لم تعرف عنها كل شئء فهي لغة عظيمة حقا
دعني اشرع لك كيف تحويل الصورة الي خريطة للعلامات والروابط
سنفعل ذلك عن طريق وسوم جديده وعددهم اثنان
map لإنشاء خارطة للصورة
area سنحدد الاحداثيات المطلوب العمل عليها فمثال في الصورة بالاعلي كل دائرة ينشئها area
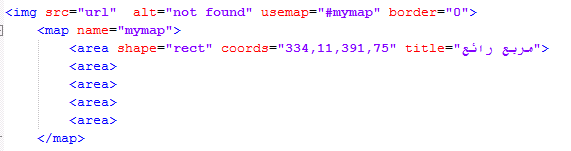
لنفهم فكرة بسيطة عن كتايه الوسوم

كما في المثال المبسط. يجب أن يكون وسم area داخل وسم map.
لاحظ بالسطر الاول ادرجنا الصورة بشكل طبيعي كما تعلمنا مسبقا فقط اضفنا usemap اما عن القيمة فهو اسم لك الحرية في اختيار ولكن يجب ان يسبق الاسم علامه #
ولاحظ في الوسم map لم نضف اي شئ الا name والقيمة نفس الاسم الذي قمت بختيارة مسبقا في usemap
وكاننا نقول للمتصفح قم بتنفيذ هذة الخريطة علي هذة الصورة
الان ناتي لـ area وهي الاهم مع العلم الامر ليس بالسهولة الكافية لتحديد احداثيات علي صورة
ساضف لك باخر الدرس برنامج بسيط يعد لك الخريطة كاملة في ثوان معدودع
shape وهي تحدد ما نوع الشكل وتستخدم القيم التالية
default : افتراضي
rect مربع
circle : دائرة
poly : مضلع او مثلث او غير ذلك
وسمات اخري
coords : وهي الاحداثيات وقيمتها رقم الاحداثيات علي الصورة
title : لاضافة نص يظهر عند الوقوف بالماوس علي الاحداثيات
href : لاضافة رابط عند الضغط علي الاحداثيات
target : لتحديد هدف الرابط هل يفتح بنفس الصفحة ام نافذه جديد … تعلمناه سابقا وقيمها
_blank
_parent
_self
_top
framename
ما لم اقم بشرحة قمت بشرحة مسبقا … رجاء مراجعه الدروس في حاله عدم الفهم
من الممكن ان ياتي لنا يوما ونستخدم كل ما تعلمناه معا . فليس من العقل ان اقوم باعاده جميع الدروس كل درس ~~
الان اليك كود العمل كامل
<map name="mymap">
<area title="هل تعجبك فكرة هذة العناصر ؟ " coords="101,18,1,65" shape="rect" href="#" />
<area title="مثلث " coords="" shape="poly" href="#" target="" />
<area title="مربع رائع" coords="334,11,391,75" shape="rect" />
<area title="ما رايك في هذة الدائرة الصغيرة" coords="130,30,4" shape="circle" href="#" target="" />
<area title="دائرة كبيرة" coords="267,40,28" shape="circle" href="#" target="" />
</map>
[/code]
الان ساضيف لكم برنامج صغير يقوم بعملية تحديد الاحداثيات وكتابه الكود لان عمليه تحديد الاحداثيات بالتحديد عن طريق اشخاص قد تحتاج الي وقت كثير ولتوفير الوقت هذا البرنامج يقوم بالمهمة بثوان معدوده
تحميل البرنامج من هنا

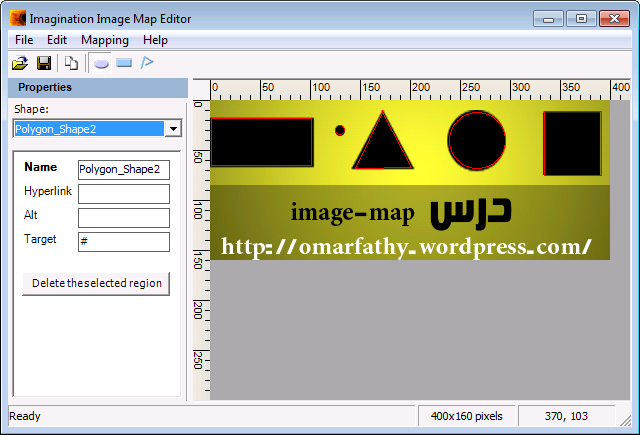
صورة من واجهة البرنامج
البرنامج سهل وبسيط قم بالتجربة
ولمن يجد صعوبة في التعامل مع البرنامج عليه مراسلتي فورا
الي هنا سانهي الدرس والي اللقاء في درس قادم