بسم الله الرحمن الرحيم
اليوم سنتحدث بشكل مفصل عن النماذج
العنصر from
يستخدم معه عدة سمات سنشرحها ونشرح عملها بالتفصيل ان شاء الله
وتحدثنا بالدرس السابق عن طريقه انشاء النماذج وهذا مثال بسيط لطريقه انشاء انشاء النماذج

سنتحدث الان عن السمات التي يمكن استخدامها مع العنصر from وما هي وظائفها
مع العلم انة يوجد سمات ساتجاوزها ويجب علي تجاوزها لانها ببساطة قد الغت من html5
ما الداعي ان اعلمك شيئا لن تستفيد منه لانه قد الغي او انتهي عصرة ^^
1- accept-charset
تجعل النموذج يرسل البيانات بترميز انت تقوم باختيارة
وتعلمنا في درس سابق عن الترميز قليلا
هذة السمة تحدد ما هو نوع الترميز الذي سيتم استخدامه لتقديم النموذج
ولكن ان لم تستخدم هذة السمة .. سيستخدم الترميز الخاص بالصفحة كأفتراضي
هذا يعني انه يمكنني ان اجعل للصفحة ترميز واخصص ترميز اخر لتقديم البيانات في النموذج ؟
نعم يمكن ذلك مع accept-charset
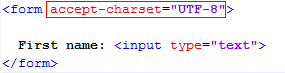
وهذا مثال لطريقه استخدام السمة

لاحظ هنا انني استخدم القيمة UTF-8 وهذا هو نوع من انواع الترميز وللعلم هو افضل انواع الترميز
الترميز العالمي utf-8 وانا استخدم هذا الترميز في كل اعمالي ^_^
ولكن هناك انواع كثيرة للترميز سنتعلمها في درس مفصل ^^
2- action
وهي تحدد اين يرسل المعلومات التي تم ادخالها في النموذج عندما يتم ارسال النموذج
لنفترض انني قمت بعمل نموذج لتسجيل عضو جديد ؟
عندما يملئ العضو البيانات ويضغط علي اتمام التسجيل ؟
اين تذهب هذة البيانات .. وهذة السمة تحدد ذلك ويكون في الغالب رابط
وسنتعلم عن هذا بالتفصيل الممل قريبا في درس خاص بمراجعه وتطبيق النماذج والمدخلات
والقيمة يمكن ان تكون رابط مباشر يمكن ان يكون لموقع اخر كهذا مع العلم هذا مجرد مثال وليس موقع بالفعل
http://www.example.com/example.htm
ويمكن ان يشير الي ملف داخل الموقع
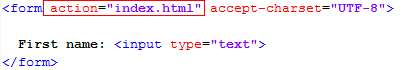
وهذا مثال لهذا وانا قمت بتحديد القيمة index.html اي عليك ان ترسل البيانات لهذة الصفحة
وهذا مثال

3- autocomplete
وهي خاصة بالاكمال التلقائي
ساطرح مثال ..
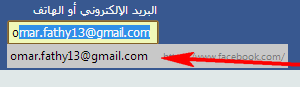
لا شك ان لديك اخوة او اخوات قد يستخدمون نفس جهازك ويقومو بتسجيل الدخول كمثال الي الفيس بوك
وعندما تقوم بتسجيل الدخول انت وتقوم ببداية كتابة البريد قد يظهر لك اكثر من بريد وهذا مثال

هذا هو الاكمال التلقائي بالنموذج
وتمكنك هذة السمة من ايقاف او تشغيل الاكمال التلقائي في النموذج
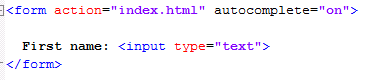
وتستخد كالتالي

مع العلم ان القيم فقط هي on للتشغيل و off للايقاف
وان لم تستخدمها فالافتراضي هو on
وهذة الخاصية غير مدعومة من متصفح اوبرا
![]()
4 – method
وهي كيفيه ارسال البيانات .. لو تلاحظ بالاعلي عن سمه action وعلمنا انا تعني اين ارسل البيانات
اما method في كيف ترسل البيانات الي الرابط المحدد في action
وهناك نوعات للارسال
1- GET
هي إرسال مافي النموذج بإظهار ماتم ارساله في عنوان Url المتصفح
ملحوظة * هذة الطريقه غير امنه
ويمكنها فقط ارسال 3000 حرف فقط لاغير
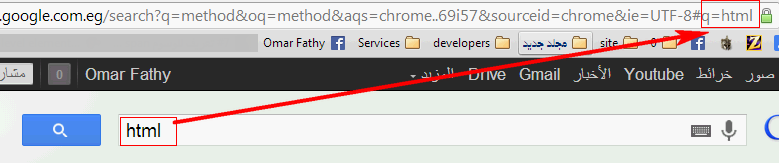
مفيدة لنموذج التقديمات حيث ان المستخدم يريد الرجوع الي النتيجة .. مثال لو قمت بالبحث في جوجل
وبعد البحث قمت بنسخ الرابط والدخول اليه فيما بعد بدون استخدام البحث سيتم ذلك وتتوجه الي نتائج البحث مباشرة
يفضل استخدامها فقط في البحث
وننصح بعدم استخدامها في ارسال بيانات حساسة
مثال لها من موقع جوجل

2- Post
: هي إرسال ما في النموذج دون إظهار اي شئ في عنوان المتصفح
وتستخدم عاده في عمليت تسجيل الدخول وعمليات تسجيل حساب جديد في موقع ما
ولنا عودة فيما بعد مع هذة السمة
5 – enctype
هذه الخاصية تحدد الطريقة التي سيتم إرسال البيانات وفقاً لها .. ولها ثلالث قيم
بدون الخوض في الأسباب التقنية التي أدت إلى إيجاد هذة الانواع من طرق ارسال ابيانات أو في أمور برمجية بعيدة عن موضوعنا
هي تستخدم فقط عندما يكون method قيمته هي post
ولها ثلالث قيم
1- application/x-www-form-urlencoded
افتراضي. يتم ترميز كل الأحرف قبل إرسالها . يتم تحويل المسافات ل”+” رموز، ويتم تحويل الأحرف الخاصة إلى HEX ASCII ..
2- multipart/form-data
لا يتم ترميز اي شئ .. ويستخدم هذا النوع في رفع الملفات
3- text/plain
يتم تحويل المسافات ل”+” ، ولكن لا يتم ترميز الحروف الخاصة
6 – name
وهذة السمة تستخدم لتسميه النموذج
وفي الغالب يتم استخدام هذا الاسم في عمليات لغة الجافا سكربت
![]()
حيث ان my هو اسم من اختياري
7 – novalidate
وهي عدم التحقق من صحة البيانات المدخله
فاذا تلاحظ مثالا عندما تقوم بالتسجيل بالفيس بووك
اذا كتبت كلمة بدل البريد سيقوم باخبارك بان البريد غير صحيح
اما اذا اضفنا هذة الخاصية للنموذج فلن يتم التحقق من شئ وسيقبل كافة البيانات كما هي حتي لو كانت خاطئة
وهي جديده في html 5
8 – target
يحدد مكان عرض النتيجة التي يتم تلقيها بعد تقديم النموذج
ونعرف جميعا قيم ال target المعتادة لكن هنا يستخدم 4 انواع فقط منهم
_blank
_self
_parent
_top
الي هنا ننتهي من هذا الدرس
القاكم بالدرس القادم
